آموزش ساخت کاور پست اینستاگرام (ساخت کاور پست اینستاگرام با اینشات)

در حال حاضر یکی از بهترین و پرطرفدارترین شبکههای اجتماعی، اینستاگرام است. علاوه بر مردم عادی، بازاریابان یا کسب و کارهای زیادی از اینستاگرام استفاده میکنند و این شبکهی برایشان کسب درآمد میکند. در اینستاگرام میتوان فرصت های زیادی برای رشد صفحه شخصی یا کاری ایجاد کرد. به شرط آنکه با راههای جذب فالوور بتوانیم محتوایی مفید و جذاب ایجاد کنیم. در این بخش از تدوین باما به آموزش ساخت کاور پست اینستاگرام و ساخت کاور پست اینستاگرام با اینشات میپردازیم. پس برای آموختن این مهارت تا انتهای مطلب باما همراه باشید.
کاور پست اینستاگرام رایگان
زمانی که قصد داریم تصاویر، ویدیو یا متنی را به صورت عکس نوشته در پست انتشار دهیم، بهتر است برای آن نظم و هماهنگی ایجاد کنیم. این نظم و هماهنگ میتواند در قالب کاور یا طراحی پست باشد. طراحی پست اینستاگرام از قواعد زیادی پیروی میکند اما ایجاد یک کاور مشترک میتواند سادهتر باشد. اکثر افراد برای کاور اینستاگرام به طراح یا گرافیست مراجعه میکنند. این در صوتی که است که با مطالعه این مطلب و صرف اندکی زمان میتوانند این کار را به صورت رایگان انجام دهند.
برای ساخت کاور پست اینستاگرام هم میتوان از طریق سیستم و نرم افزارهای تخصصی اقدام کرد و هم میتوان در گوشی و با اپلیکیشنهای مختلف آن را به آسانی انجام داد. در کل هدف ما ایجاد یک نظم و زیبایی برای پستها و صفحهی اینستاگرام است که تا حد زیادی بتواند مخاطب را مجذوب خود کند. پس اینکه از کدام روش استفاده کنین، بستگی به توانایی شما دارد. در ادامه آموزش کامل و گام به گام را خواهید آموخت.
کاور پست چیست؟
قبل از انکه بخواهیم ساخت کاور را آموزش دهیم، باید با تعریف و مفهوم کاور پست آشنا شویم. اولین تصویری که برای محتوای ویدیویی قبل از پخش و یا تصویری به مخاطب نمایش داده میشود، کاور پست نام دارد. کاور پست در واقع موضوع آن پست را به اطلاع مخاطب میرساند. بنابراین بهتر است کاور را بر اساس محتوای آن پست و یا صفحهی اینستاگرام و همچنین نیاز مخاطب طراحی کنید. برخی افراد ترجیح میدهند یک کاور یا قالبی ساده برای دیگر اسلایدهای پست خود (به جز اسلاید اول) داشته باشند.
حتی در برخی مواقع افراد برای ویدیوهای خود نیاز به یک کاور دارند که میتوانند این مهارت را در آموزش افترافکت نیز بیاموزند. به طور کل کاور پست، مشخصات یک پست را در اینستاگرام نشان میدهد و همین امر سبب ارتقا و پیشرفت پیج یا همان صفحهی مجازی خواهد شد. در ادامه با مزایای کاور پست آشنا میشوید تا بدانید که چرا استفاده از این روش برای اینستاگرام لازم و ضروریست.
مزایای ساخت کاور پست اینستاگرام
این ایدهی خلاقانه میتواند به نحوی برای پیج شما تبلیغ محسوب شود. زمانی که کاربر وارد صفحهی شما میشود، در هنگام نگاه اول موضوعات مختلف را بر روی هر پست مشاهده میکند. به این ترتیب مجذوب آن پست شده و زمان بیشتری را در صفحهی شما صرف میکند. مزیت دیگر استفاده از کاور پست این است که مخاطب صفحهی شما را حرفهای و تخصصی برداشت میکند و در اعتمادسازی مخاطب موثر است. استفاده از این روش برای اکسپلور نیز مفید است. چرا که با این ترفند اینستاگرام سعی میکند تا جذب فالوور بیشتری از طریق اکسپلور برای صفحهی شما داشته باشد. در کل پستهایی که در قالب کاور هستند، زودتر به اکسپلور کشیده میشوند. معمولا پستهای ویدیویی کاوردار جذب بیشتری در اکسپلور دارند.
آموزش ساخت کاور در فتوشاپ
در این آموزش فتوشاپ رایگان قصد داریم یک کاور اینستاگرام بسازیم. قطعا ساخت یک کاور در نرم افزار فتوشاپ حرفهایتر از نرم افزارهای گوشی است.
مرحله اول
در وهلهی اول باید سایز پست خود را پیدا کنیم. سایز استاندارد پستهای مربعی اینستاگرام، 1080 در 1080 پیکسل است. اما سایز پستهای عمودی 1080 در 1350 پیکسل میباشد. سایز پستهای افقی نیز برابر با 1080 پیکسل در 608 پیکسل خواهد بود. زمانی که نسبت ابعاد را بدانید، به آسانی میتوانید به سراغ مراحل بعدی بروید.

مرحلهی دوم
در سندی جدید و با ابعاد موردنیاز برای پست یک صفحه ایجاد میکنیم. توجه داشته باشید که این صفحه باید بدون بکگراند باشد. سپس با ابزار Rectangle Tool یک مستطیل با گوشههای تیز یا کند رسم میکنیم. اگر به هنگام ترسیم دکمه Shift را نگه دارید میتوانید یک مربع رسم کنید. پس از ترسیم آن یک پنجره به نام Propertiesدر سمت راست فتوشاپ نمایان خواهد شد. در این پنجره میتوانید رنگ مستطیل خود را انتخاب کنید.

مرحله سوم
پس از ترسیم مستطیل قصد داریم جزئیات آن را افزایش دهیم. ابتدا از همان Properties لبههای مستطیل را نرم میکنیم. ما برای این نمونه عدد 50 را وارد تنظیمات چهارگوشهی آن کردیم. سپس به سراغ ابزار Quick Selection Tool میرویم و پس از برداشتن این ابزار بر روی مستطیل خود کلیک میکنیم. در این میان توجه داشته باشید که لایهی مستطیل شما فعال باشد.

مرحله چهارم
یک رنگ متضاد انتخاب کنید و کمک ابزار Brush Tool قسمت پایین مستطیل را محو نمایید. شما میتوانید مثلث را با یک خط فرضی به دو نیمه تقسیم کنید و رنگ متضاد را برای نیمه ی پایین استفاده کنید. همچنین میتوانید مستطیل را به سه نیمه تقسیم کنید و در اصل این حالت محو را برای یک سوم پایین مستطیل در نظر بگیرید. سایز قلمو را با (کلید چ روش کیبورد) کمی بزرگتر کنید و فقط نیمی از دایرهی قلمو را بر روی مستطیل قرار دهید تا رنگ جدید را منتقل کنید. پس از اتمام این مرحله کلید ((ctrl + D را بفشارید تا از حالت انتخاب خارج شود.

مرحله نهایی
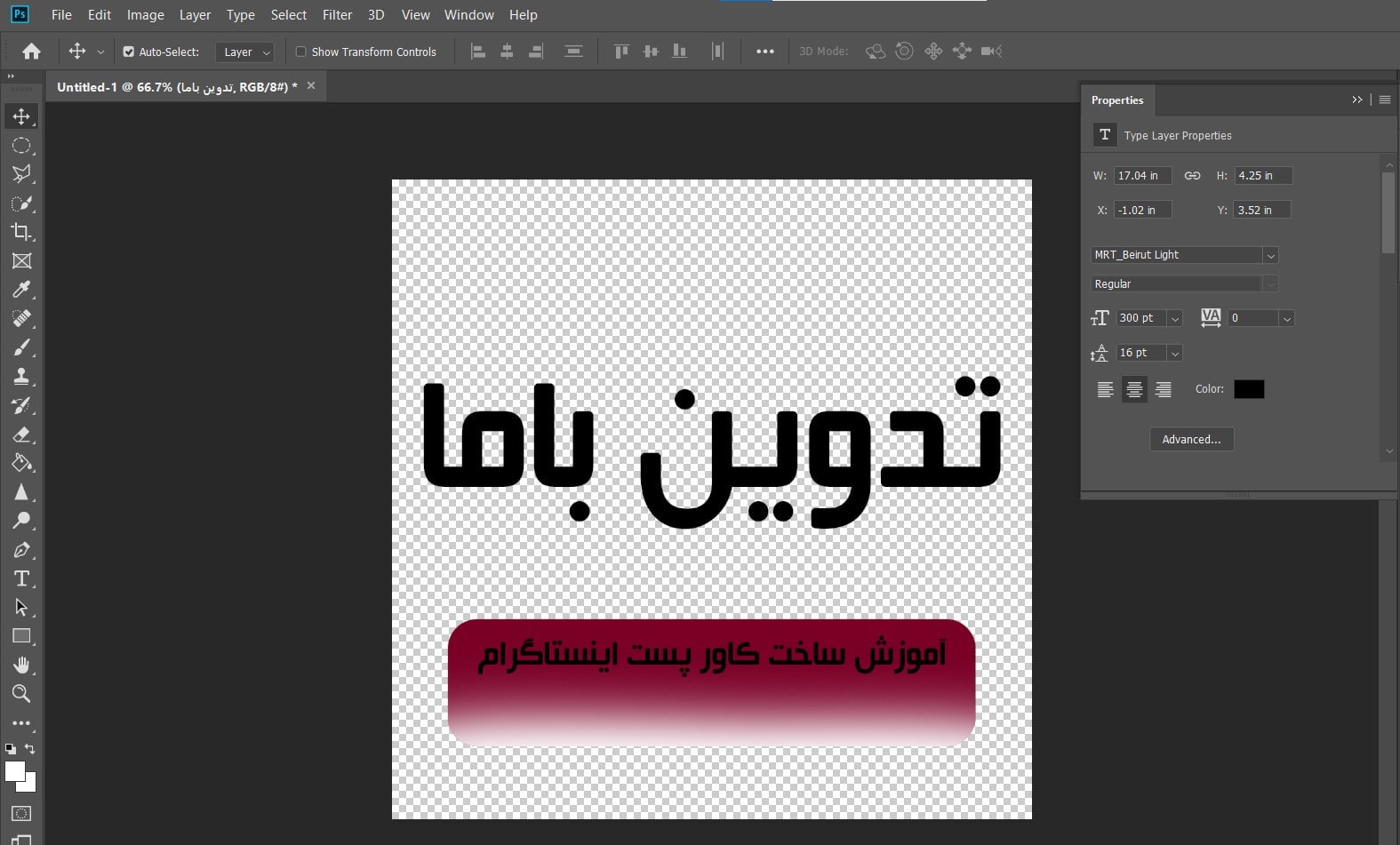
در مرحله آخر به سراغ ابزار Type خواهیم رفت. با کمک این ابزار میتوانید متن مورد نیاز و مرتبط با پست را داخل مستطیل وارد کنید. ما در این مستطیل به عنوان نمونه جملهی ( آموزش ساخت کاور پست اینستاگرام ) را نوشتیم. برای تغییر فونت نیز باید بر روی نوشتهی خود دو بار کلیک کنید و از قسمت بالای صفحهی فتوشاپ وارد تنظیمات فونت شوید. در این مرحله میتوانید لوگوی شخصی یا نام برند خود را در قسمتی از صفحه یا مستطیل قرار دهید.

نحوه ذخیره سازی
پس از اتمام جزئیات و وارد کردن متن به سراغ مرحلهی نهایی یعنی ذخیره سازی میرویم. همانطور که در مرحلهی اول گفتیم، بک گراند ما خالی از تصویر یا لایه است و شما میتوانید از این قابلیت استفاده کرده و آن را بر روی هر تصویری قرار دهید. اما این قابلیت بستگی به فرمت ذخیره سازی دارد. برای ذخیره سازی ابتدا به منوی فایل میرویم. سپس گزینه save as را انتخاب میکنیم.
پس از باز شدن پنجرهی ذخیره سازی، در قسمت پایین پنجره، نوار بخش save as Type را مشاهده کنید. در این بخش فرمتهای زیادی وجود دارد که ما در آموزش (چگونه در فتوشاپ خروجی با کیفیت بگیریم؟) این فرمتها را به صورت کامل توضیح دادیم. برای آنکه بتوانید از کاور پست خود یک خروجی لایه باز بگیرید و آن را در تصاویر دیگر استفاده کنید، باید فرمت PNG را انتخاب کنید. این فرمت یک خروجی مناسب برای کاور پست اینستاگرام است.

ساخت کاور پست اینستاگرام با اینشات
در این بخش قصد داریم نحوه ساخت کاور پست را با برنامه InShot به شما ارائه دهیم. این برنامه میتواند تصاویر شما را ویرایش کند. همچنین میتواند ادیت ویدیوها را شما را انجام داده و از قابلیت های افکت، موسیقی، متن، استیکر و… برخوردار است. با کمک اپلیکیشن اینشات به آسانی میتوانید ساخت کاور پست اینستاگرام را در گوشی موبایل خود انجام دهید. انجام آن به صورت مراحل زیر میباشد:
- در قدم اول باید یک قالب اینستاگرام png دانلود کنید.
- شما میتوانید بر روی این قالب از استیکر و ایموجی های مختلف استفاده کنید و کاور خود را تزئین نمایید.
- در قدم بعدی برنامه اینشات را از یک استور معتبر دانلود و نصب کنید.
- برنامه را اجرا کرده و گزینه photo را انتخاب نمایید.
- سپس تصویر موردنظرتان را به برنامه وارد کنید.
- از سمت نوار پایین اینشات گزینه canvas را پیدا کنید و آن را انتخاب نمایید.
- در این قسمت میتوانید محل قرار گیری عکس و ابعاد آن را تنظیم کنید.
- حال ما قصد داریم یک پست مربع اینستاگرامی بسازیم. برای ساخت پست مربع بر روی ابعاد 1:1 کلیک کنید.
- سپس بعد از اتمام تنظیمات گزینه تیک را بزنید.
- برای آنکه قالب png را بر روی تصاویر خود قرار دهید، باید روی گزینه stickers کلیک کنید.
- برای اضافه شدن عکس به قالب بر روی علامت “+” بزنید تا گالری شما باز شود.
- از این جا میتوانید قالب دانلود شدهی گذشته و تصویر بک گراند خود را وارد کنید.
- در ادامه ابعاد و محل قرارگیری آن را تنظیم نمایید.
- شما میتوانید متن خود را از طریق بخش text وارد کنید.
- بهتر است که در کادر مشخص شده متن خود را قرار دهید.
- تنظیمات مربوط به رنگ، سایز، فونت و ضخامت و سایه و … را نیز فراموش نکنید.
- در مرحلهی میتوانید سایز متن را تغییر دهید.
- بعد از اتمام تنظیمات بر روی save کلیک کنید تا فایل در گالری ذخیره شود.
سخن نهایی
در این بخش از تدوین باما به آموزش ساخت کاور پست اینستاگرام و (ساخت کاور پست اینستاگرام با اینشات) پرداختیم. شما میتوانید ساخت کاور را در گوشی همراه و با کمک اپلیکیشنهای مختلف یا در نرم افزار فتوشاپ در سیستم خود انجام دهید. تنها نکتهای که باید به آن توجه کنید این است که کاور خود را با فرمت PNGG ذخیره نمایید. در این مطلب مراحل انجام آن را در فتوشاپ به صورت کامل و تصویری ارائه دادیم. همچنین این مراحل را در بخش دیگری در اپلیکیشن اینشات توضیح دادیم. همانطور که در آموزش پریمیر برخی از قابلیتها را در اپلیکیشن اینشات نیز توضیح دادهایم. در نهایت امیدواریم این مقاله آموزشی برای شما عزیزان مفید واقع شده باشد. شما میتوانید سوالات و نظرات خود را در بخش کامنتها با دیگر کاربران در میان بگذارید.
