تبدیل عکس به نقاشی در فتوشاپ

در فتوشاپ همیشه راهی برای تحقق رویاها وجود دارد. مثلا برای علاقهمندان نقاشی این امکان وجود دارد تا تبدیل عکس به نقاشی در فتوشاپ را در این بخش از تدوین باما بیاموزند. با این آموزش میتوانید پرتره افراد یا حیوانات خانگی را به سبک نقاشی تغییر دهید. اما جالب است بدانید که برای انجام این کار چندین روش متفاوت وجود دارد که شما میتوانید روش دلخواه خود را انتخاب نمایید. در این آموزش فتوشاپ با انواع تکنیک در خدمت شما هستیم. این تکنیکها به صورت عملی و گام به گام میباشند. به همین خاطر پس از خواندن و اجرای کامل این مطلب قادر خواهید بود که هر عکسی را به نقاشی حرفهای تبدیل کنید. در حال حاضر از این مهارت در تصاویر پروفایل شبکههای اجتماعی، سایتها، نرمافزارها و … استفاده می شود و میتواند یک راه درآمدزا برای افراد باشد.
تبدیل عکس به نقاشی خطی در فتوشاپ
حال قرار است در این بخش به شما یاد بدهیم که چطور در فتوشاپ یک عکس را به یک نقاشی خطی و جذاب تبدیل کنید. فقط در این آموزش از Photoshop CC استفاده کردیم و ممکن است دیگر نسخهها اندکی متفاوت باشند.
مرحله اول: آماده سازی عکس
همانطور که برای ویرایش ویدیو در آموزش پریمیر ابتدا ویدیوی موردنظر را در نرم افزار باز میکنیم، در این بخش نیز باید عکس را در نرم افزار فتوشاپ باز کنیم. پس از رونمایی از عکس باید از لایه پس زمینه با کلیدهای ترکیبی Ctrl + J یا Command + J کپی بگیرید. با کمک این لایهی کپی میتوانید در صورت نیاز به اصل تصویر دسترسی پیدا کنید. پس از کپی گرفتن از اصل تصویر بر روی layer کلیک راست کنید. از منوی باز شده گزینه Convert to Smart Object را انتخاب نمایید. چرا که انتخاب این گزینه مزایای زیادی دارد. در این صورت ما میتوانیم با فیلترهای زیادی برای تبدیل عکس به نقاشی کار کنیم. البته باید بدانید که قابلیت smart object این امکان را به شما میدهد تا به عقب برگردید و تنظیمات دلخواه خود را روی تمامی فیلترها اعمال کنید.
معکوس کردن رنگهای عکس
در مرحله دوم کلیدهای ترکیبی Ctrl + I یا Command + I را بزنید تا با کمک آنها رنگهای موجود در تصویر برعکس شوند.
استفاده از فیلتر Gaussian Blur
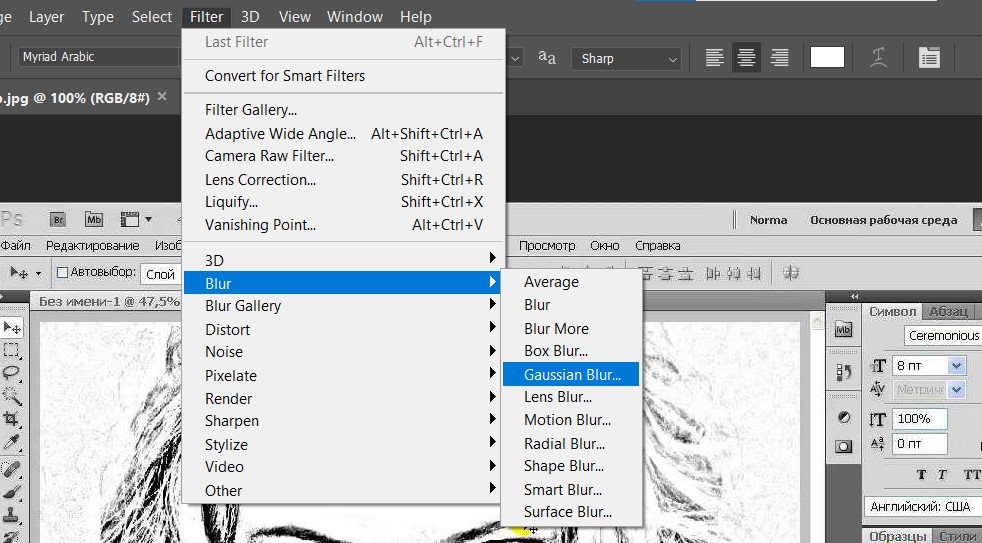
سپس از نوار منو گزینه Filter را انتخاب کرده و نشانگر ماوس را روی Blur نگه دارید. در قسمت جدید باید Gaussian Blur را انتخاب کنید. زمانی که به این مرحله رسیدید باید تصویر را تا حد ممکن تار کنیم. پس این کار را با 50 پیکسل شروع می کنیم. اگر از قابلیت smart object استفاده کنیم، در پایان کار نیز میتوانیم این مقدار را تغییر دهیم. با این قابلیت میتوانیم ببینیم تصویر نهایی چطور می شود. پس زیاد اهمیتی ندارد که این مرحله مقدار تاری را بر روی چه عددی تنظیم میکنیم. در آخر روی OK کلیک کنید.

تعویض حالت Blend Mode
در مرحله چهارم به سراغ قسمت لایه رفته و حالت Color Dodge را انتخاب کنید. با این انتخاب طرح اولیه نقاشی به دست میآید.
افزودن یک لایه تنظیم (Levels Adjustment Layer)
تا این مرحله طرح ما کمی کمرنگ و محو خواهد بود. حال بهتر است کمی کنتراست آن را افزایش دهیم. برا این کار روی Adjustment Layer (که آیکونی شبیه به یک دایره نیم رنگی در پایین پنل Layers است) کلیک کنید. سپس گزینه Levels را انتخاب کرده و مقدار تیرگی عکس را درحد متوسط تنظیم کنید. با این عمل کنتراست عکس به دست آمده افزایش مییابد.
یک لایه تنظیم سیاه و سفید اضافه کنید
اگر علاقهمند هستید که نقاشی شما حالت مداد گرافیتی باشد، باید یک لایه تنظیم سیاه و سفید به آن اضافه کنید. برای انجام این عملیات دوباره به قسمت Adjustment Layer بروید. اما این بار گزینه Black and White را انتخاب نمایید. (اگر قصد دارید نقاشی رنگی داشته باشید از این مرحله عبور کنید.)
ساخت اسنپ شات (Snapshot) از عکس
برای آنکه بتوانیم فیلتر جدیدی را بر روی تصویر قرار دهیم، باید ابتدا همه عناصر را انتخاب کنیم. ( با این کار فیلتر روی تمام آنها اعمال خواهد شد) سپس کلیدهای میانبر Ctrl + A یا Command + A را بزنید تا همهی بخشها انتخاب شوند. (این عملیات را میتوانید از نوار منو گزینه Select و choose All انجام دهید.) بعد از آن به قسمت Edit رفته و بر روی گزینه Copy Merged کلیک کنید. همچنین میتوانید از کلیدهای Shift + Ctrl + C یا Shift + Command + C کمک بگیرید. در انتها باید Paste را انتخاب کرده یا Ctrl + V یا Command + V را بزنید. با این کلیدها میتوانید اسنپ شاتی که ساخته اید را جاگذاری کنید. حال خواهید دید که لایه ترکیبی در بالای لایه پشته قرار دارد.
افزودن فیلتر درخشان کننده لبه ها (lowing Edges)
برای آنکه این فیلتر را به عکس اضافه کنید، ابتدا باید به Filter بروید و Filter Gallery را باز کنید. سپس پوشه Stylize را باز کرده و بر روی فیلتر Glowing Edges کلیک نمایید. در سمت راست پنجرهی باز شده Edge Width را روی حداقل میزان گذاشته و Edge Brightness و Smoothness را روی حداکثر تنظیم میکنیم. پس از انجام این مراحل OK را بزنید. در این مرحله خواهید دید که تصویر سیاه شده و خطوط کمی روشن میباشند. اصلا جای نگرانی نیست، چرا که میتوانید دوباره رنگهای عکس را معکوس کنید. این کار را Ctrl + I یا Command + I انجام میدهیم. در این میان فراموش نکنید که باید حالت blending mode را به Multiply تغییر دهید.

اضافه کردن افکت بافت کاغذی (Texture Effect)
اگر قصد دارید نقاشیتان یک حال و هوای واقعی به خودش بگیرد، باید از افکت بافت کاغذی استفاده کنید. راحتترین روش انجام آن استفاده از یک فیلتر روی لایه solid color fill است. برای انجام آن روی آیکن Adjustment Layer کلیک نمایید و گزینه Solid Color را انتخاب کنید. در قسمتی که برای شما باز میشود میتوانید رنگ دلخواه خود را انتخاب نمایید. اما پیشنهاد ما این است که الان با رنگ سفید کار کنید. این رنگ در ابتدا کل عکس را میپوشاند اما پس از گذراندن دیگر مراحل به نتایج خوبی خواهید رسید.
حالا خواهید دید که لایه رنگ پر شده و پس از آن باید به قسمت Filter بروید. در این قسمت گزینه Filter Gallery را انتخاب کنید. اگر تمامی مراحل را به درستی انجام داده باشید، شاهد یک اخطار خواهید بود. اگر میخواهید رنگ آن را بعدها تغییر دهید، در این اخطار باید بر روی گزینه Convert to Smart Object کلیک کنید. اما اگر از رنگ سفید مطمئن هستید گزینه Rasterize را بزنید. پس از این انتخاب به پوشه Texture رفته و فیلتر Texturizer را فعال کنید.
حال در سمت راست کادر Texture چهار گزینه مشاهده خواهید کرد. لازم است بدانید که گزینههای canvas و sandstone حالت بافت کاغذی را به عکس شما ارائه میدهند. پس کمی با این گزینه ها بازی کنید تا نتیجهی مطلوب خود را بیابید. سپس برای انتقال تصویر حالت blend mode را به Multiply تغییر دهید. در ادامه نیز opacity لایه رنگ پر کننده را حدود 70 درصد کاهش دهید. اگر میخواهید متوجه تغییرات این بافت کاغذی شوید باید زوم کرده و به خوبی دقت کنید. تا متوجه بافت ریز و ظریف آن در نقاشی باشید.
بررسی نتیجه کار
در انتهای کار میتوانید برخی چیزها را کمی تغییر دهید و ببینید کدام نتیجه بهتر است. برای مشاهده این تغیرات، آیکن چشمی شکل که کنار لایه تنظیم سیاه و سفید قرار دارد را بزنید. با این کار تغییرات از روی اصل تصویر کنار میرود و میتوانید نسخه تغییر کرده عکس را با نسخهی اصلی مقایسه کنید. همچنین میتوانید مقدار Gaussian blur را نیز تغییر دهید. برای انجام این کار باید به لایه اول برگردید و دو بار بر روی فیلتر Gaussian blur کلیک کنید. بهتر است در این بخش نیز از smart object کمک بگیرید. خب این هم از نتیجهی عالی این کار. گرچه شما میتوانید هر تغییری را که دوست دارید بر روی عکس پیاده کنید تا از نتیجهی آن لذت ببرید.
آموزش تبدیل عکس به نقاشی
در روش دوم آموزشی قصد داریم عکس را به گونهای دیگر به نقاشی رنگی تبدیل کنیم. برای انجام این کار نیز از نرم افزار فتوشاپ کمک میگیریم.
شروع کار
ابتدا تصویر موردنظر را در فتوشاپ باز میکنیم. سپس به مسیر Image > Mode رفته و Color Mode روی RGB قرار میدهیم. در این مرحله باید توجه داشته باشید که 8 Bits/Channel را تنظیم کردهاید. دقت کنید که عکس شما باید در لایهی Background قرار گرفته باشد. اگر لایهی عکس متفاوت است، به مسیر Layer > New > Background from Layer بروید. در ادامه این سه مسیر را رفته و تنظیمات مربوطه را انجام دهید:
مسیر اول: Image > Auto Tone
مسیر دوم: Image > Auto Contrast
و مسیر سوم: Image > Auto Color
از این طریق رنگ و کنتراست کار به صورت اتوماتیک تنظیم و بهینه خواهد شد.

ایجاد پس زمینه برای عکس
در این مرحله باید به مسیر Image > Auto Color بروید تا بتوانید یک لایهی جدید ایجاد کنید. نام این لایه را میتوانید Background Color بگذارید. سپس یک رنگی کرمی برای آن انتخاب کنید تا به سراغ مراحل بعدی برویم.
شروع نقاشی اولیه
حال قصد داریم یک طراحی پایه از عکس را تولید کنیم. ابتدا لایهی پس زمینه را همان عکس انتخاب میکنیم. سپس به مسیر Layer > New > Layer Via Copy میرویم تا یک لایهی کپی از آن ایجاد کنیم. حال روی لایهی جدید در پنل لایهها کلیک کرده و آن را به عنوان بالاترین لایه قرار میدهیم. با فشردن کلید D از صفحه کلید، همهی تغییرات به حالت پیش فرض برمیگردانیم. در گام بعد به مسیر Filter > Filter Gallery > Sketch > Photocopy رفته و تنظیمات موجود در تصویر را ایجاد میکنیم.
پیش طرح را آماده کنید
در این مرحله به مسیر Layer > New > Layer Via Copy خواهیم رفت و یک کپی از Base Sketch ایجاد میکنیم. حال در نوار ابزار فتوشاپ، ابزار Lasso Tool را برداشته و درون صفحه کلیک کنید. (تفاوتی ندارد که در کدام بخش از صفحه کلیک نمایید.) پس از آن از ابزار Free Transform استفاده میکنیم و در پنل تنظیمات بالای فتوشاپ Height و Height بر روی عدد %105 قرار میدهیم. شما میتوانید از نام Large Draft Sketch برای این لایه استفاده کنید.
پس از نامگذاری Opacity آن را روی %14 قرار دهید. حال باید لایه Base Sketch را انتخاب کرده و به مسیر Layer > New > Layer Via Copy بروید. پس از ایجاد کپی، ابزار Lasso Tool را انتخاب نمایید و بر روی یک نقطه از صفحه کلیک کنید. در ادامه نیز باید ابزار Free Transform را برداشته و در پنل تنظیمات آن (که در قسمت بالای صفحه فتوشاپ قرار دارد، در قسمت Height و Height عدد %95 را قرار دهید.
تکمیل پیش طرح
در این بخش با انتخاب لایهی بکگراند به مسیر Layer > New > Layer Via Copy بروید. سپس لایهی جدید را بالای تمامی لایهها قرار دهید. در ادامه به مسیر Filter > Filter Gallery > Artistic > Cutout بروید و تنظیمات آن را انجام دهید. حال باید به مسیرهای زیر بروید:
مسیر1: Filter > Stylize > Find Edges
مسیر2: Image > Adjustments > Desaturate
نام لایهی جدید را میتوانید RS_1 بگذارید و لایه را روی Color Burn و با Opacity روی %30 قرار دهید. مجددا این بخش را تکرار کنید اما این بار تنظیمات مسیر Filter > Filter Gallery > Artistic > Cutout را به گونهای دیگر انجام دهید.
نام این لایه را نیز RS_2 بگذارید و روی Color Burn با Opacity روی %25 قرار دهید. توجه داشته باشید که در پنل لایهها باید این لایه را به زیر لایهی RS_1 بیاورید. به همنی روال لایهی سومی بسازید اما Opacity آن را روی %20 بگذارید و لایهی آن را به زیر لایههی قبل بکشید. این کار را تا 6 لایه انجام دهید و در آخرین لایهها Opacity را بر روی %7 قرار دهید. اکنون تمام لایهها را در یک گروه قرار داده و به مسیر Layer > New > Group from Layers بروید.

سخن پایانی
در این مطلب آموختیم که چگونه به دو روش و تکنیک متفاوت تبدیل عکس به نقاشی در فتوشاپ را انجام دهیم. شما میتوانید سوالات خود را در رابطه با این موضوع در بخش کامنتها مطرح کنید. همچنین میتوانید برای آموختن آموزشهای دیگر همچون آموزش افترافکت به قسمت اصلی سایت مراجعه نمایید.
