آموزش طراحی کارت ویزیت با فتوشاپ

طراحی کارت ویزیت، اصلا سخت نیست. به شرط آنکه بدانید چگونه آن را انجام دهید. در این پست قصد داریم آموزش طراحی کارت ویزیت با فتوشاپ را در تدوین باما توضیح دهیم. شما میتوانید این مهارت را بیاموزید و برای خود یا دیگران استفاده کنید. ما قصد داریم برای آموزش طراحی کارت ویزیت از نرم افزار فتوشاپ کمک بگیریم. زیرا این نرم افزار ابزارهای هوشمند زیادی دارد و حتی برای طراحیهای پیچیده نیز کاربردی میباشد.
قبل از آنکه به سراغ آموزش اصلی برویم باید بدانید که برای کارت ویزیت نیاز به لوگو دارید. در صورتیکه هنوز طراحی لوگو خود را انجام ندادید، بهتر است از آموزش فتوشاپ جامع برای این طراحی استفاده کنید. سپس میتوانید لوگوی دیجیتالی و لوگو موشن را در آموزش افترافکت بیاموزید. قطعا استفاده از لوگوموشن در فضای مجازی میتواند مخاطبین زیادی را به بیزینس شما جذب کند. پس از ایجاد نام و ساخت لوگو میتوانید به سراغ طراحی کارت ویزیت بروید.
آموزش ساخت کارت ویزیت با فتوشاپ
برای انجام این کار ابتدا نیازمند تفکر، جمعآوری ایده و مشاهده دیگر نمونه کارها هستیم. شما میتوانید یک طرح را سریع و آسان پیش ببرید، به شرط آنکه اصولی عمل کنید و تجربیات و مهارت خود را در این کار افزایش دهید. بدین ترتیب میتوانید پس از مدتی پروژههای دیگران را قبول کنید. در قدم اول چک لیستی از خواستههای کارفرما یا خودتان را تهیه کنید تا بدانید که قصد دارید چه مواردی را در کارت ویزیت اجرا کنید. مواردی که باید در کارت ویزیت به آنها توجه داشته باشید را به صورت کامل توضیح میدهیم.
گرافیک کارت ویزیت
اگر به دنبال ایجاد یک محصول هنری هستید، بهتر است در کار خود از خلاقیت کمک بگیرید. در یک کارت ویزیت میتوانید از مواردی همچون عکس، طراحی، نقاشی و سایر نمونههای گرافیکی استفاده کنید. از این حرکت هنری بهتر است برای مشاغلی همچون عکاسان، طراحان، آشپزها، استایلیست ها و…. استفاده نمایید. قطعا گرافیک یک کارت میتواند نشان دهنده اصالت آن باشد.
متن کارت
متن کارت بسیار مهم است. این متن نباید طولانی و خسته کننده باشد. اما باید حاوی اطلاعات مهم و کاربردی همچون نام فرد یا شرکت، راههای ارتباطی (تلفن، آدرس، شبکههای اجتماعی، ایمیل و…) از شلوغ کردن متن کارت ویزیت جدا خودداری کنید. زیرا باعث دفع مخاطب شما میشود.

افزودن کد QR
این ویژگی که در سالهای اخیر به کارت ویزیت اضافه شده، میتواند جذاب و موثر واقع شود. با کمک کد QR میتوانید محتوای مختلفی از جمله عکس، فیلم، پیوندها، نشانی شبکههای اجتماعی و… را در اختیار مخاطب خود قرار دهید. فقط کافی است که این کد را با گوشی هوشمند خود اسکن کنند.
ملزومات چاپ
این ملزومات از طرف چاپخانه و به درست شما بر روی کارت ویزیت اجرا میگردد. ابتدا فرمت فایل به دست طراح آماده میشود. سپس رنگ، ابعاد، مدل کارت، وضوح تصویر، جنس و دیگر موارد مشخص میشوند. سعی کنید این موارد را در آموزش طراحی کارت ویزیت با فتوشاپ رعایت کنید تا یک کار موفق ارائه دهید.
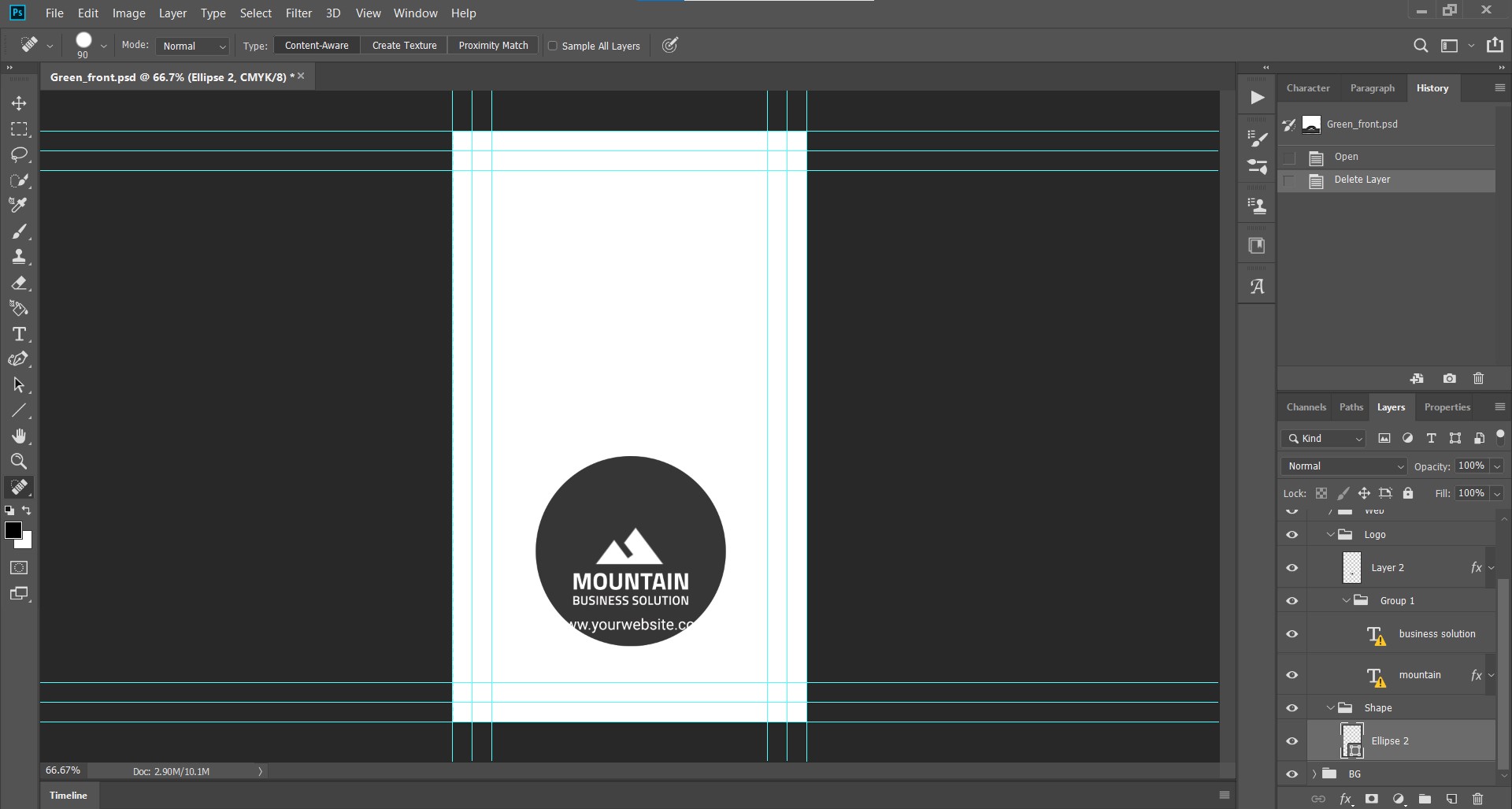
طراحی کارت ویزیت با فتوشاپ
در این خش قصد داریم قدم به قدم، طراحی کارت ویزیت را توضیح دهیم. شما نیز با این آموزش همراه شوید تا بتوانید به آسانی آن را انجام دهید.
ایجاد قالب کارت ویزیت
برای ابتدا باید اندازهی کارت را مشخص کنیم تا قالب اولیه کارت ویزیت را بسازیم. بنابراین به منوی File بروید. سپس گزینه New را انتخاب کنید. در این قسمت میبایست نام پروژهی خود را مشخص کنید. عدد Width را بر روی 3.25 Inches قرار دهید. حال عدد Height را بر روی 1.75 Inches قرار دهید. مقدار Resolution را نیز بر روی 300 Pixels/Inch تنظیم کنید. در قسمت Color Mode باید مود رنگ را تنظیم کنید که در این قسمت بهتر است گزینه CMYK Color را انتخاب کنید. در نهایت رنگ Background Contents را سفید (White) انتخاب میکنیم. پس از مشخص کردن این موارد بر روی OK کلیک کنید تا صفحه جدید با این مشخصات برایتان ایجاد شود.
فعال کردن خطوط راهنما در فتوشاپ
در مرحله بعد باید خطوط راهنما بسازیم تا ناحیه امن کارت ویزیت را مشخص کند. به کمک کلیدهای Ctrl+R میتوانید خطکش فتوشاپ را فعال کنید. میتوانید این کار را از طریق منوی View انجام دهید. در این منو بر روی گزینه Rulers کلیک کنید تا خطکش در اختیار شما قرار گیرد. سپس در قسمت View گزینه Snap را انتخاب کنید تا بتوانید گزینههای Guides ،Layers و Document Bounds را فعال کنید.
تغییر سایز بوم
شما میتوانید در این مرحله اندازه بوم را به 3.5 در 2 اینچ تغییر دهید. برای تغییر اندازه به منوی Image در بالای فتوشاپ بروید. سپس به قسمت Canvas Size بروید و عرض بوم را بر روی 3.5 اینچ تنظیم کنید. ارتفاع بوم را نیز بر روی 2 اینچ قرار دهید. در نهایت گزینه اوکی را بفشارید. حال باید خطوط Trim را ایجاد کنید و باید در نظر داشته باشید که پس از چاپ، هرچه خارج از این خطوط است برش میخورد. این خطوط را نیز در چهار طرف سند ایجاد کنید. پس از این مرحله دوباره در منوی Image > Canvas Size سایز را افزایش دهید. عرض سند را بر 3.75 اینچ و ارتفاع را بر روی 2.25 اینچ قرار دهید. سپس برای اعمال تغییرات بر روی اوکی کلیک کنید. زمانیکه کار تعیین خطوژ به پایان میرسد به View بروید و در این قسمت Lock Guides را انتخاب کنید.
ایجاد پس زمینه
برای طراحی پس زمینه کارت ویزیت ابتدا باید از ابزار Rounded Rectangle کمک بگیرید. پس از انتخاب این ابزار بر روی بوم کلیک کنید. حال Width را روی 820 پیکسل و Height را بر روی 80 پیکسل و Radius را 15 پیکسل قرار دهید. پس از اعمال این تنظیمات OK کنید. در مرحله بعدی باید از منوی Layer کمک بگیرید. در قسمت Rename Layer یک نام برای طراحی خود انتخاب کنید. به عنوان مثال برای طراحی ادرس یا نشانی میتوانید از نام Address Bg استفاده کنید و کلید Enter را بفشارید.
انتخاب رنگ و طراحی کادر
بر روی تصویر لایه مرتبط کلیک کنید و در قسمت رنگ، با وارد کردن کد یا بدون آن رنگ موردنظرتان را انتخاب کنید. سعی کنید از رنگهای متفاوت و مرتبط با موضوع خود کمک بگیرید. در گام بعدی کلیدهای ترکیبی Ctrl+T را فشار دهید. یا از منوی Edit گزینه Free Transform Path را انتخاب کنید و قسمت Horizontal Skew را بر روی H:-20 تنظیم نمایید. پس از این انتخاب دو بار کلید اینتر را بفشارید تا تنظیمات اعمال شده تایید گردد.
سپس دوباره از کلیدهای ترکیبی Ctrl+T و موقعیت افقی آن را بر روی X: 337 px و موقعیت عمودی را بر روی Y: 540 px تنظیم کنید. دوباره با فشردن اینتر از تایید تنظیمات مطمئن شوید. از ابزار Rectangle کمک بگیرید. پس از آن بر روی روی Path Operations بزنید و گزینه Subtract Front Shape را انتخاب نمایید. حال باید مستطیل دیگری بر روی همان قبلی رسم کنید تا تمامی شکل را بپوشاند. برای تکمیل برش طرح میتوانید بر روی Path Operations بزنید و Merge Shape Components را انتخاب کنید.

افزودن الگو یا پس زمینه
اکنون شما میدانید که برای ایجاد کادر میتوان به چه صورت اقدام کرد. اما برای آنکه الگو یا پس زمینهای در آن قرار دهیم باید بر روی File کلیک کنید. سپس با گزینه Open میتوانید هر تصویر را در قالب وکتور یا… استفاده کنید. برای افزودن رنگ پس زمینه از لایهای جدید در پنل لایهها کمک بگیرید. توجه داشته باشید که لایه پسزمینه را زیر لایههای دیگر در پنل قرار دهید. در گام بعدی میتوانید محتوای دیگری را به کارت ویزیت خود اضافه کنید. مواردی همچون لوگو، متن، آرم، گرافیک، کد QR و غیره. برای منظم شدن کار باید نام و اندازه فونت را تغییر دهید. آن را از لحاظ (راست و چپ بودن) تراز کنید. میتوانید از ماوس نیز برای حرکت دادن موارد مختلف استفاده کنید. عناصر را به اطراف بکشید و جای دقیق هر یک را بررسی کنید.
مرحله ذخیره سازی
برای آنکه بتوانید هر یک از موارد موجود در کارت ویزیت را جابهجا کنید باید فایل آن را در قالب PSD ذخیره سازید. به هنگام مرحله آخر ابتدا به File مراجعه کنید. حال با گزینه Save As ذخیره سازی را انجام دهید. فایل خود را با هر نامی که میخواهید در هر قسمتی از سیستم خود ذخیره کنید. اما به هنگام ذخیره سازی یک خروجی دیگر نیز با فرمت PDF بگیرید. این خروجی برای چاپ مناسب است. برای آنکه بخواهید یک کارت دو طرفه ایجاد کنید باید یک سند دیگر بسازید و پشت کارت را نیز طراحی کنید.
آموزش طراحی کارت ویزیت با فتوشاپ
زمانیکه درباره آموزش طراحی کارت ویزیت با فتوشاپ صحبت میکنیم، علاوه بر یادگیری مراحل کار، خلاقیت نیز موثر است. امروزه طراحی کارت ویزیت با هوش مصنوعی را میتوان در دوره آموزش هوش مصنوعی آموخت. اما اگر بخواهید از نرم افزار فتوشاپ برای این کار کمک بگیرید، لازم است نکات طلایی گفته شده در قسمت آموزش ساخت کارت ویزیت را رعایت کنید. ضمن آنکه باید از خلاقیت، ایدههای مختلف و الگوبرداری از دیگر نمونه کارها استفاده کنید. در نهایت باید بدانید که اگر فایل طراحی خود را با فرمت PSD ذخیره کنید، امکان ویرایش طراحی کارت ویزیت را ایجاد کردهاید.
در پنل Layers میتوانید این ویرایش را انجام دهید. برخی از موارد را کم یا زیاد کنید و برخی دیگر را حذف یا اضافه کنید. سایز یا رنگ برخی از موارد نیز قابل تغییر است. در تمامی مراحل سعی کنید، سادگی طراحی را رعایت کنید و از وارد کردن اطلاعات غیر ضروری خودداری نمایید. هدف یک طراح باید ارائه جزئیات و حفظ سادگی طرح باشد. ضمن آنکه باید عناصر برند را به درستی مشخص کند تا با حفظ آن در خاطر مخاطب، مشتری ثابت بسازید. همچنین استفاده از حروف بزرگ را رعایت کنید. این ابزار در طراحی کارت ویزیت می تواند برای افراد غیر طراح نیز قابل استفاده باشد.

سخن نهایی از تدوین باما
در این مطلب آموزشی مراحل اصولی طراحی کارت ویزیت را آموختیم. حال میدانیم که آموزش طراحی کارت ویزیت با فتوشاپ کار سختی نیست. فقط نیاز به موارد مشخصی همچون رنگ، آرم یا لوگو، نوشتهها و اطلاعات مشخص، گرافیک و سبک و سایز کارت داریم. ضمن آنکه را رعایت تمامی این نکات میتوان کارت ویزیتهای متفاوتی را طراحی کرد و به چاپ رساند. اگر علاقه مند به این کار هستید میتوانید با تکرار و تمرین، در این حرفه ماهر شوید و پروژههای زیادی دریافت کنید. البته علاوه بر این مهارت، حرفههای پولساز دیگری نیز وجود دارند که میتوان از آنها کسب درآمد کرد. کاربران تدوین باما از طریق آموزش افترافکت و آموزش پریمیر، درآمد بالایی کسب میکنند. تنها لازم است که از این آموزشها استفاده کنید و به آنها مسلط شوید. سپاس از اینکه تا پایان این مطلب با ما همراه بودید.